Скрипты
Добавить материал
Скрипты
Добавить материал

 3330
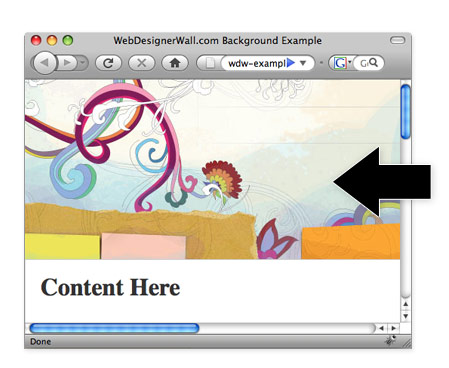
3330 Перед тем, как начать, взгляните на наиболее распространенную ошибку:

Если у вас есть большое фоновое изображение, которое отлично выглядит при разрешении монитора 1280 пикселей, то для бОльших экранов эффект от сайта может быть слегка испорчен из-за «обрезанного фона» (см. рис. выше).
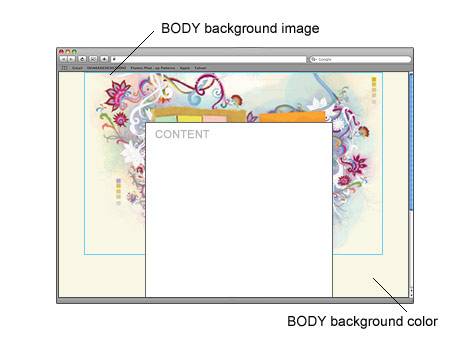
Пример 1.
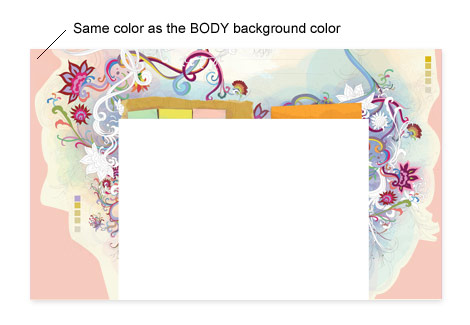
Самый простой способ избежать этой ошибки – сделать так, чтобы края изображения были такого же цвета, как и фон сайта (BODY background color). Хорошо данный пример иллюстрирует картинка ниже:

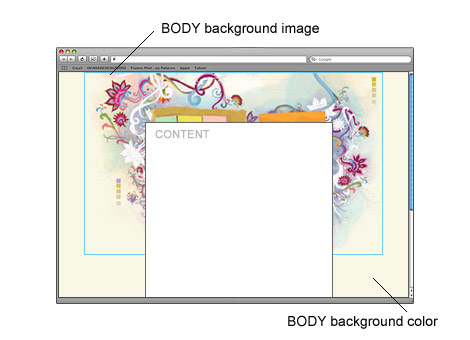
Мы видим, что по краям макета используется сплошной цвет для фона. Реализация данного варианта на CSS достаточно проста – вы «прижимаете» изображение фона к верху и центрируете его по центру.

Код для примера выглядит так:
Последние 2 строки кода предотвращают уменьшение фонового изображения при изменении размеров окна браузера (в частности в Firefox).